Red Dot Website
UX-Driven Web-Relaunch inklusive Product Discovery

Kunde
Red Dot Design Award
Projekttyp
Web Relaunch
Product Discovery
Projektrolle
UX Concepter
UI Designer
Zeitraum
2021 - 2022
Methodenset
UX Audit
Co-Creation
Card Sorting
Prototyping
Product Discovery
Problem-Solution-Fit
Brand-Workshop
Kontext
Agenturauftrag Hello x / PPW
Mein Projektbeitrag
- UX Audit der bestehenden Website
- Informationsarchitektur
- Opportunity Finding für Red Dot Magazine
- Adaption der Marke auf digitale Applikationen
- UI Design
Outcome
Erfolge
- Verbesserte Navigation erleichtert den Zugang zu Hauptbereichen: Award-Informationen, Gewinner-Verzeichnis und Magazin
- Informationen zur Awardeinreichung wurden nutzerzentriert strukturiert.
- Umfangreiche Gewinnerverzeichnis wurde durch kuratierte Ausstellungen aufgewertet.
- Das Red Dot Magazin erhält mehr redaktionelle Präsenz und eine optimierte Artikelstruktur.
- Neue Möglichkeiten für Designartikel durch gezielte Verknüpfung mit den Gewinner-Einträgen.
Ungenutzte Potenziale
Die ursprüngliche Idee eines eigenständigen, inhaltlich tiefgehenden Red Dot Magazins als Botschafter für funktionales und hochwertiges Design wurde nicht weiterverfolgt. Auch die digitale Markenführung von Red Dot weist aus meiner Sicht weiterhin Schwächen auf. Diese wurden im Projektverlauf zwar thematisiert, fanden jedoch auf Kundenseite nicht die notwendige Priorisierung.
Das Projekt im Detail
1 |
Die Ausganslage
Die vorangegangene Grundidee der Website „The Google of Design“, in deren Zentrum eine große Suche auf der Startseite stand, ging nicht auf. Sie scheiterte an der falschen Annahme, Nutzer wüssten bereits genau, was sie auf der Red-Dot Website finden könnten. Der unklaren Erwartungshaltung der Nutzer wurde nicht begegnet.
Im Projektteam waren auch die Abteilungen des Awardprozesses, der Kundenbetreuung und der Unternehmenskommunikation vertreten. Der direkte Kontakt zu Nutzern sowie Tests und Interviews war im Projekt nicht möglich. Dies wurde durch Stellvertreter der relevanten Abteilungen im Team kompensiert.
2 |
Challenge
Wie können wir die Angebote der Welt von Red Dot digital stärken und für Nutzer aufwerten?
Es wurde eine Analyse des Problemraums (UX-Audit) mit dem Projekt-Team durchgeführt.
Dabei wurden die Probleme der bestehenden Website deutlich:
- Die richtige Bewerbung in den vielen Kategorie des Red Dot Awards war schwer verständlich
- Das Verzeichnis der Gewinner glich eher einem Archiv als einer „Online-Exhibition“: über 34.000 gleichförmige Einträge, nur unverständlich filterbar.
- Magazin-Section in der Struktur verborgen und bot eingeschränkte Möglichkeiten für Nutzer & Redakteure.
- Fehlende Verknüpfung von Magazinartikeln und Winnerbereich
3 |
Einblick in konkrete Improvements
Einblick in konkrete
Improvements
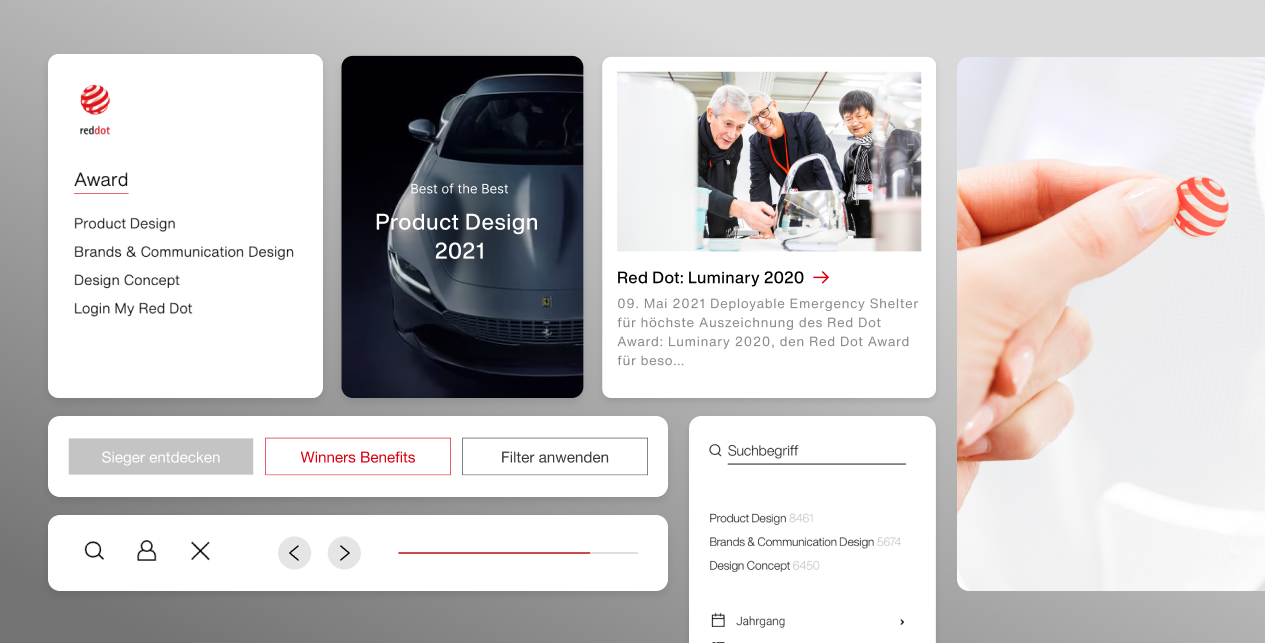
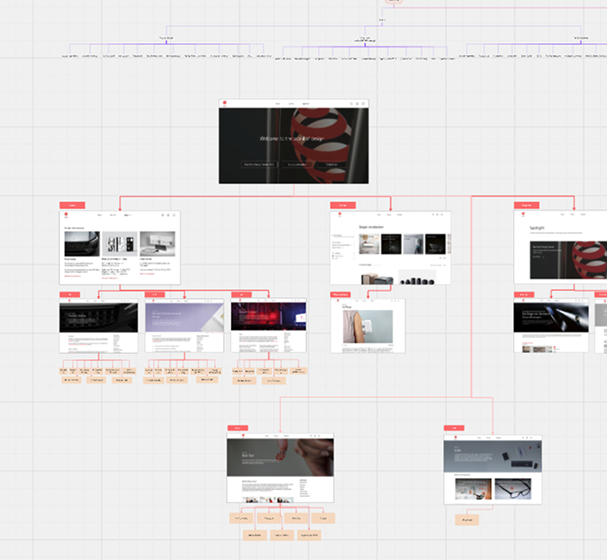
Grundlegende Informationsarchitektur
Die alte Struktur orientierte sich auf der ersten Ebene an den Award-Kategorien Product, Brands & Communication sowie Design Concept. Diese Struktur führte zu verteilt aufgehängten Informationen, was die Orientierung und Informationsfindung für Nutzer im Gesamtkontext der Awardbewerbung erschwerte. Außerdem wurde das erfolgreiche Red Dot Magazin unter „About“ versteckt.
Die neue Struktur, bestehend aus Award, Winner und Magazine, trennt die verschiedenen Anliegen klar voneinander:
- Award → Teilnahmeinformationen
- Winners → Preisträger und Projekte
- Spotlight → Aktuelle Inhalte und Hintergrundgeschichten

Neuer Awardbereich
Die neue Struktur bündelt die Award-Kategorien unter dem Hauptpunkt „Award“. Die drei Award-Kategorien (Product Design, Brands & Communication Design, Design Concept) sind direkt unter dem Punkt „Award“ zugänglich. Jede Unterseite ist konsistent aufgebaut und enthält Informationen zu Teilnahme, Jury, Bewertung, Preisen, Terminen etc.
Winner-Section
Dieser Bereich dient nicht nur der Information über Gewinner, sondern auch als wertvolles Recherchetool für Fachleute und Interessierte. Um aus dem Online-Archiv mit über 34.000 Einträgen eine digitale Gewinnerausstellung zu schaffen, wurden redaktionelle Filter eingeführt. So können abwechslungsreiche Themenseiten zu Designthemen oder aktuellen Anlässen erstellt werden.
Red Dot Magazine – Der große Wurf bleibt aus
Die Product Discovery untersuchte den Markt und die Designlandschaft sowie die interne Kompetenz und Expertise. Dabei wurde eine Chance entdeckt, Design-Expertise gezielt zu nutzen, um die Lücke in der Kommunikation von hochwertigem Design zu schließen. Das Magazin Red Dot Spotlight hätte als Plattform für erfolgreiches, funktionales und hochwertiges Design in verschiedenen Design-Disziplinen dienen sollen.
Leider war dieses Konzept zu ambitioniert und wurde von den Stakeholdern nicht als Ziel übernommen.
Dennoch konnten auch hier Verbesserungen erzielt werden. Ein neuer zentraler Menüpunkt sowie eine optimierte Artikelstruktur bieten mehr redaktionelle Präsenz. Als neues Feature sind nun Verknüpfungen von Artikeln mit Winner-Einträgen möglich, um Gewinner und Beiträge redaktionell aufzuwerten.
Die Marke Red Dot
Der Anspruch war, die Markenpräsenz von Red Dot überzeugend in den digitalen Raum zu überführen. Der vorhandene Designguide, der ursprünglich für Print- und Museumsanwendungen entwickelt wurde, ließ sich jedoch nur eingeschränkt auf die digitale Marke übertragen.
Durch die Arbeit an Schriften und Bildwelt wurde das Look and Feel der Website gezielt weiterentwickelt. Dennoch bietet die visuelle Ausgestaltung der digitalen Marke Red Dot weiterhin Potenzial. Es gelang nicht, zusätzliche Key-Visuals zu etablieren, die Red Dot klar erkennbar verkörpern, ohne das Logo allein in den Fokus zu stellen. Trotzdem wurde ein solider gestalterischer Grundstein gelegt, der als Basis für die weitere Entwicklung der digitalen Markenidentität dient.

Weitere Projekte entdecken

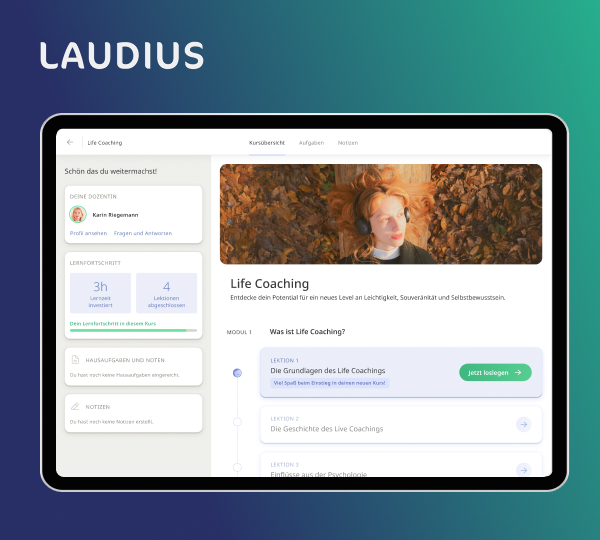
Laudius Online Campus
Strategischer Aufbau eines Learning Management Systems
Product Owner und UX Lead

Prognost Up Suite
Produktdesign für eine Ingeneurssoftware
Productdesign